Yesterday marked Global Accessibility Awareness Day 2021 and as designers, developers and content makers we have a responsibility to design for accessibility. We want as many people as possible to be able to understand the information we are communicating, buy the products we are selling and interact with the services we are providing on an equal level and with ease.
What is digital accessibility?
Digital accessibility is about creating digital content and websites that can be used by a wider range of people as possible. This includes individuals who have visual, motor, auditory, speech, or cognitive disabilities and also considers cultural differences and people of all ages.
Why is it important?
Everyone should be able to receive and understand information with as little struggle or frustration as possible.
The latest figures from Scope, sourced from UK government figures, show that there are now 14.1 million disabled people in the UK, including 19% of working-age adults and 44% of pension age adults in the UK.19 Feb 2021
18 key statistics about web accessibility for 2021
Caleb Tang says “For designers that want to go above and beyond in their websites, you need empathy.”
DesignWeek The UX Agency
We spoke to a couple of friends of Flaunt who have sight issues about their experiences with accessing websites and content.
Introducing friend number one…
Chris Gilbert – Partially Sighted Computer User
The layout of some websites is a problem I often face, particularly shops. In an effort to be ‘trendy and dynamic’ these websites can too greatly diverge from what’s often the market standard. Whilst digital innovation is great, I often find that these layouts are for aesthetic purposes only and can be very unintuitive, regardless of whether the user is sight-impaired or not. Factoring in sight difficulties can render these websites unnavigable for me. Unfortunately, this means I don’t know where to look for the menus, categories, filters and other important areas of the site. Therefore, I will often abandon the site out of frustration and revert to Amazon.
Another really common thing I encounter is very delicate menu icons. I find it much easier if I see a hamburger icon with very thick, noticeable lines.”
Introducing friend number two…
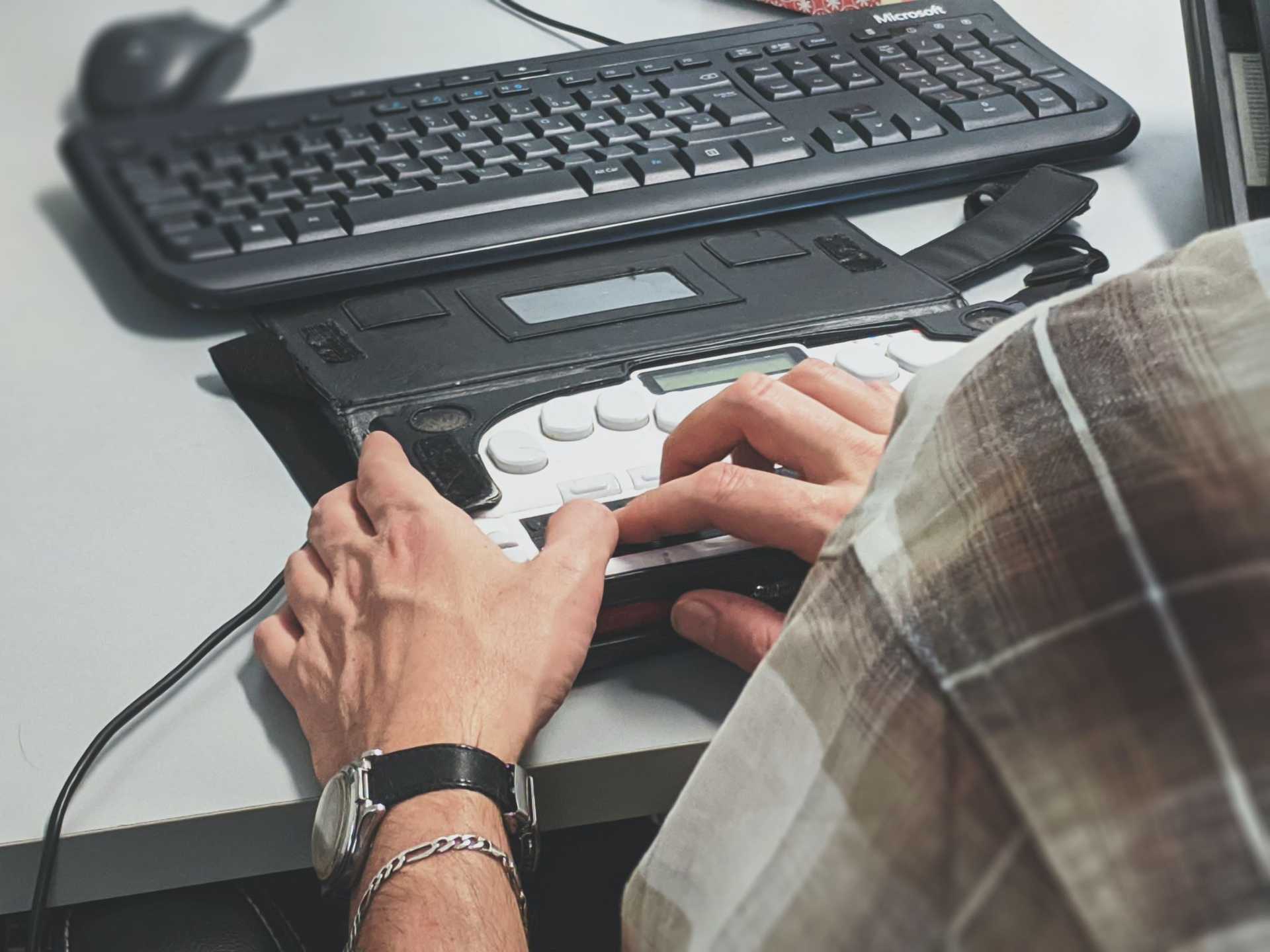
Richard Thompson – Blind computer user
“I think web pages and apps are very much laid out with the eye in mind. It seems to me that sighted people have possibly designed a system or website with accessibility in mind but I’m not sure how many people with sight issues were involved in the design, development or testing. Sighted people may think “this would make things easier for a blind person” but sometimes that’s not the case.
[2 year old me and dad (Richard Thompson) raising money with Sight Airedale for dad’s first Braille Computer]
It is frustrating to know that the information I need is on the screen but I just can’t find or access it. Most websites these days are pretty good at labelling fields but there are still some occasions where I just get numbers read out to me which is extremely unhelpful.
The beauty of the internet is an endless opportunity to browse however as a blind user that opportunity is quite limited. Sighted people’s eyes are drawn to exactly what they want or to the important parts of a site when browsing whereas users who rely on a screen reader have to go through and listen to the entire page.”
It’s OUR responsibility
So, what can we do to make sure that everyone has access to the content and websites we create regardless of ability, context, or situation?
Our top 5 tips below:
- Your colours – Choose your colours wisely. Background colours and text colour are so important. Some colours next to or overlaying other colours can be completely illegible or difficult to read even for people with perfect eyesight. Try not to rely on colour to communicate information as everyone sees colours and even understands colour connotations in different ways.
- Be descriptive – Make sure all content such as images, graphics or video have Alt descriptions. This enables people using screen readers to understand what your content is regardless of if their device supports it or not.
- Support keyboard – Build sites that can be navigated using only a keyboard. Some users with motor issues might not be able to navigate using a mouse therefore it is important that they can work their way through your site using just a keyboard.
- Clear forms – Use labels or instructions with form fields and inputs. For example, a search field could just use a search icon to communicate its purpose. However adding a handy hint or description within the field for example “search products, code or brand.” This makes the required action a lot clearer for users and they will know exactly the purpose of this field.
- Consistent structure – Use HTML 5 and Header tags to organise the layout of your page rather than relying on font size to communicate the page hierarchy. This makes the job of a screen reader a lot easier and allows for the user to receive and understand content in a more cohesive way
Meeting the standards
When communicating any information, our responsibility is always to our users – all of our users. Not considering accessibility may even impact the performance and ranking of your website.
John Mueller – Senior Webmaster Trends Analyst at Google said that over time, sites that do not take accessibility seriously may start to not rank well for other reasons. He said, “In general though, when sites are hard to use, people steer away from them anyway, so over time things like recommendations & other signals tend to drop away, resulting in the site being less visible in search too.”
Google: Will Never Say That Accessibility Will Never Be A Search Ranking Factor
Some standards that can help us to make sure we are providing inclusive content that reaches a wider audience, that won’t exclude the people who rely on adaptive technology and that adhere to accessibility laws.
Some useful resources to understand more about these standards and read discussions surrounding accessibility are outlined below:
- www.abilitynet.org.uk/
- www.w3.org/TR/WCAG21
- www.think3.co.uk/blog/simple-ways-to-make-your-website-more-accessible-in-2021/
- www.gov.uk/guidance/accessibility-requirements-for-public-sector-websites-and-apps
- www.pixelplex.io/blog/website-accessibility-tips/
Summary
Our goal needs to be accessibility first. The responsibility of accessibility needs to become second nature to all designers, developers and content makers. When starting any digital project, we should consider accessibility as part of our initial checklist; then we can be part of creating huge change and a better experience for ALL users.