Now that Google is presenting AMP-enabled (Accelerated Mobile Pages) articles right at the top of UK mobile SERPs, it’s becoming important for content-marketers and blog developers to look into enabling AMP on their websites. The actual location of the AMP articles varies depending on the term (it seems like terms which are currently trending in the news get priority), but for priority terms the articles will be above the intelligence card (usually Wikipedia), above your personal apps, above your personal Gmail and above Twitter – so we’re talking prime real estate here.
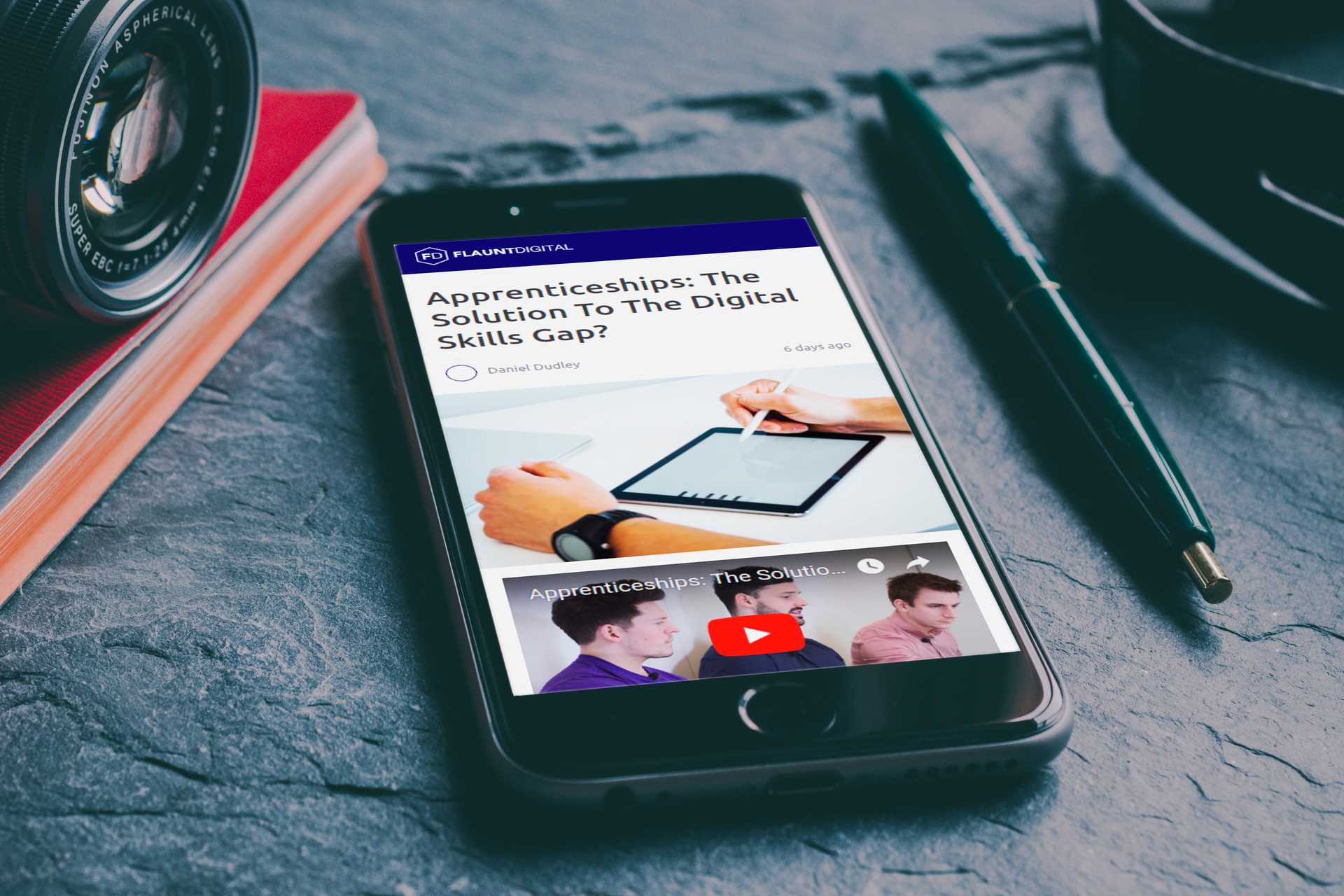
As you can see in the screenshot above – the articles appear in a carousel format. It’s not yet known for certain how to get that #1 spot in the carousel with your article, but we’d place our bets on it being a similar algorithm to the usual Google ranking (eg. brand recognition, relevance, etc.).
How To Enable AMP On WordPress
If you have a WordPress website, the donkey-work is already done for you. Automattic, the creators and maintainers of WordPress, have created a little plugin which does all the back-end programming and URI set up (simply go to your blog post URI with a /amp/ suffix). This will leave you with a correctly AMP-enabled website right off-the-bat. All you have to do is check out the aesthetics of the new AMP page and modify it to your taste. (You can override the default template in its entirety or just add some of your own CSS. More info here.)
The donkey-work is already done for you.
Don’t worry about things like duplicate content – Automattic have already thought of that. Enabling the plugin makes sure to correctly add canonical tags to your pages to counteract it.
Have you enabled AMP on your website? Let us know if you’re gaining more traffic and brand exposure through doing so in the comments.