fast-loading, slick, easy to use and fun
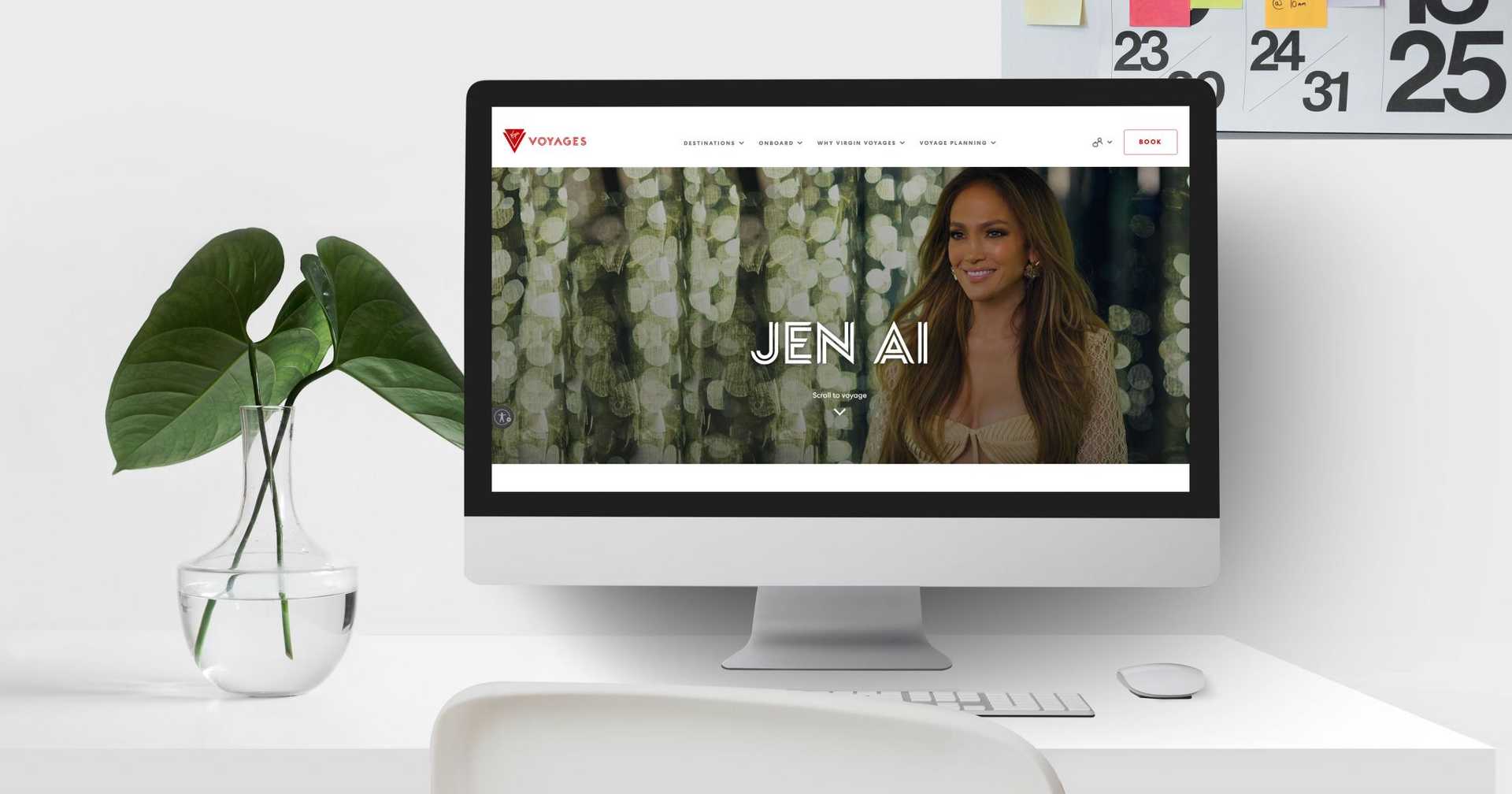
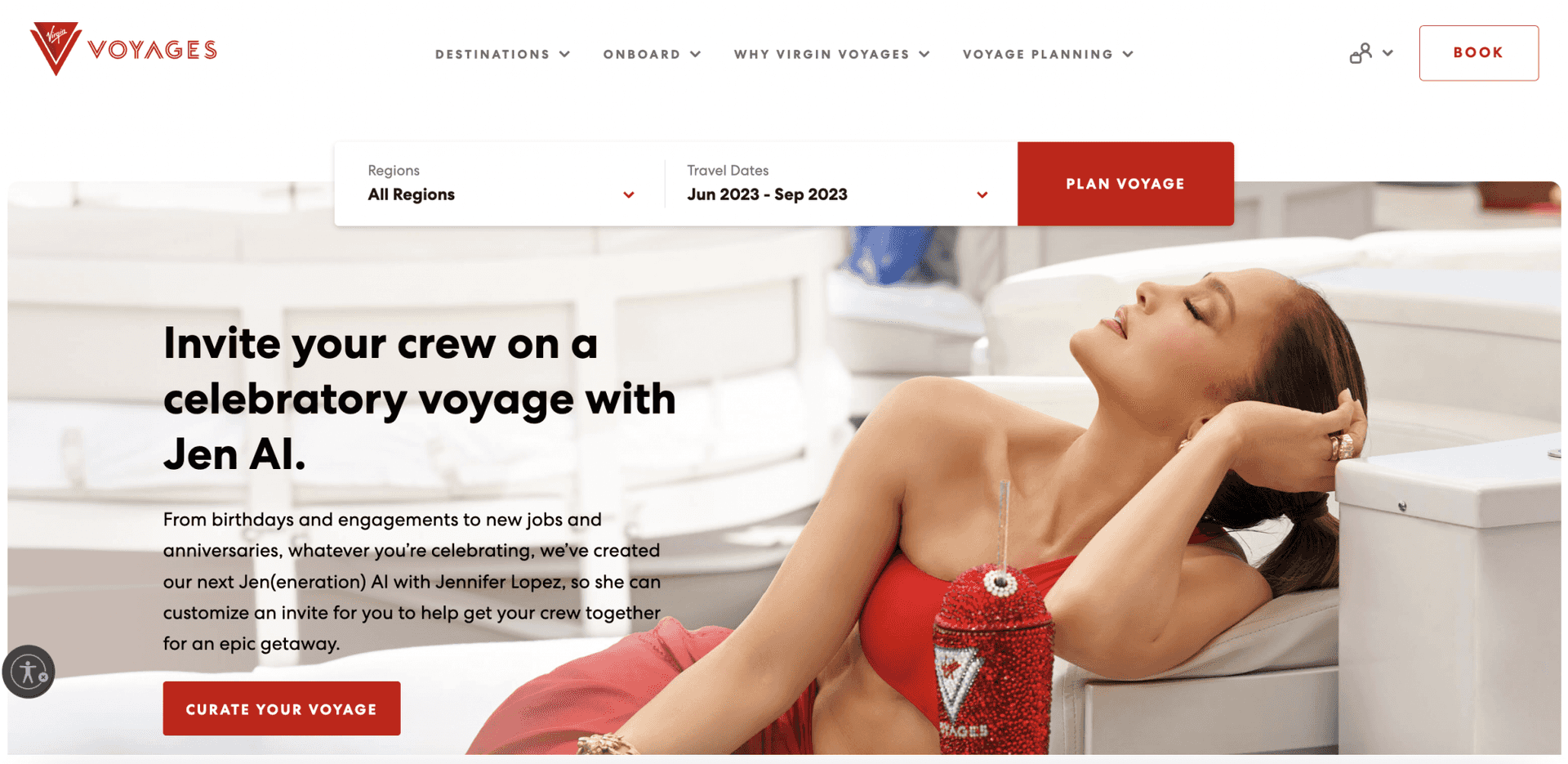
Flaunt Digital were responsible for looking after everything front end web development. This primarily consisted of bringing the design and assets to life with a mobile-first website. The website would allow the user to enter details of themself, a friend, and what type of cruise they would like to embark on.
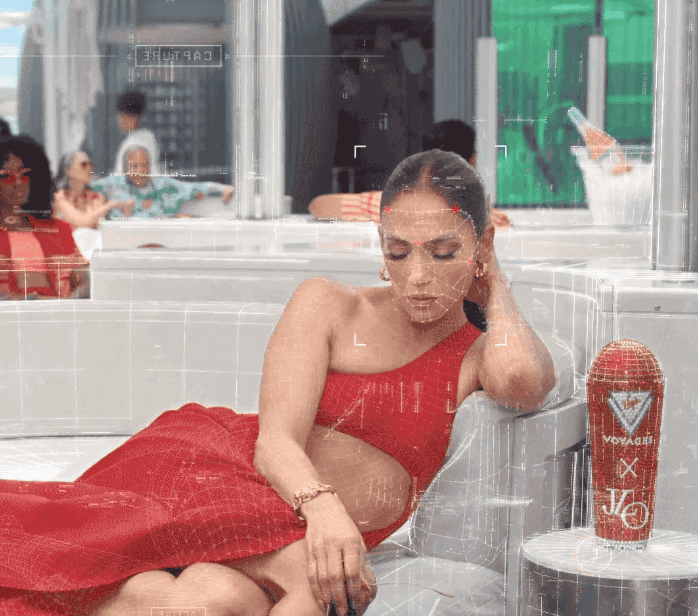
Featuring J Lo heavily was obviously a big part of the interface brief, and as the project title depicts, there is of course an artificial intelligence element. Throughout the user journey the entered details are sent via API to our partners to produce tailored audio and video elements to present back to the user. This happens in real-time!
The website had to be fast-loading, slick, easy to use and above all, fun!